Cómo usar los anuncios de Google Adsense en una plantilla responsive
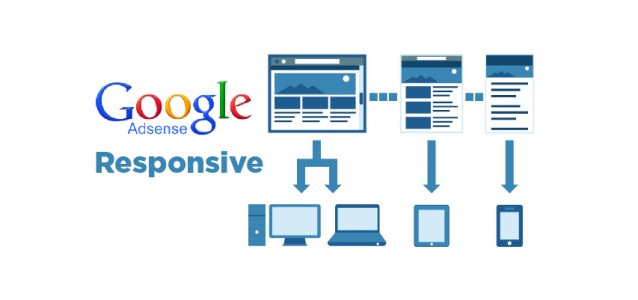
Con la tendencia de que todos los themes o plantillas de WordPress se conviertan en responsive, se necesita para empezar a trabajar algunos de los problemas asociados con esta técnica. Un diseño responsive es un diseño que se adapta automáticamente a la resolución de la red y la pantalla de cualquier dispositivo, ya sea un ordenador de sobremesa, una tableta o un teléfono inteligente. Sin embargo, hay algunas estrategias a tener en cuenta cuando se utilizan diseños responsive en WordPress, especialmente con respecto a obtener beneficios económicos con anuncios de Google Adsense.
Google recomienda el uso de diseño responsive, sobre todo porque mantienen el contenido de escritorio y todo móvil en una URL única, que ayuda con el tiempo a indexar mejor tu contenido del blog.
ADS Responsive

Si utiliza anuncios de Google Adsense en un diseño responsive, es posible que ya hayas notado que estos anuncios no se ajustan a las dimensiones de tu diseño móvil. Todo el contenido se ajusta automáticamente, pero los anuncios de Google mantienen las dimensiones fijas. En realidad estos anuncios tienen un ancho fijo, y por lo tanto no se ajustan a su diseño.
Si acaso estás usando un anuncio con 728 × 90 píxeles, al abrir tu blog en la versión para móviles, este anuncio se quedará claramente fuera de la pantalla, teniendo en cuenta que un teléfono inteligente es 320px de pantalla ancha. Y como las dimensiones Google anuncios son fijas, nunca encajarán las dimensiones de la pantalla de una tableta o un teléfono inteligente, es necesario que trabajes en consecuencia.
Cómo los anuncios de Google Adsense no responden de forma predeterminada, puede utilizar un pequeño truco de JavaScript para que sean responsive a las dimensiones de la pantalla. La lógica es muy simple: crea varios formatos de anuncio (768 × 90, 468 × 60 y 300 × 250) y con base en el tamaño (ancho) del dispositivo del usuario, se presenta el formato más conveniente y que de alguna manera no estropeen tu diseño.
Veamos el código JavaScript para este propósito:
src = "http://pagead2.googlesyndication.com/pagead/show_ads.js">
Recuerda que tienes que cambiar los campos google_ad_client y google_ad_slot a los valores de tus anuncios, puedes encontrar el código Javascript de cada uno de tus anuncios de Google creado. Crear bloques de anuncios con estas dimensiones, y tirar de los datos de cada uno de ellos.
Internamente, la propiedad de window.innerWidth es la que hace toda la magia suceda. Esta propiedad contiene el ancho en píxeles de la ventana del navegador del usuario y por lo que sé que el ancho, ya sabes que banners publicitarios muestran por ello.
Aunque siempre es recomendable que confirmes que esta técnica no viola los términos de uso de AdSense, la verdad es que no estás haciendo nada malo, ni cambiando el código JavaScript proporcionado por Google para este propósito. No estas mostrando un anuncio en lugar de otra, dependiendo del tamaño de la ventana del navegador del usuario.
Dado que muchos bloggers y webmasters hacen pruebas de rendimiento A / B en sus blogs para comprobar que los anuncios que ganan más dinero, esta técnica puede ser fácilmente integrado en este tipo de actividad no puede considerarse ilegal o incumplidora de los términos y las condiciones de Google.


 Cómo insertar un cuadro de biografía del autor en las entradas de tu blog
Cómo insertar un cuadro de biografía del autor en las entradas de tu blog  Estrategias de seo para blogs de Wordpress
Estrategias de seo para blogs de Wordpress  Protege tu wordpress con estos consejos de seguridad
Protege tu wordpress con estos consejos de seguridad  Cómo hacer un podcast en wordpress
Cómo hacer un podcast en wordpress  Aprende a usar los Shortcuts en Wordpress correctamente
Aprende a usar los Shortcuts en Wordpress correctamente  Cómo crear notificaciones por correo electrónico cada vez que se publica un artículo
Cómo crear notificaciones por correo electrónico cada vez que se publica un artículo  Cómo añadir un foro a tu wordpress alimentado por bbpress
Cómo añadir un foro a tu wordpress alimentado por bbpress  Cómo desactivar las actualizaciones automáticas en Wordpress
Cómo desactivar las actualizaciones automáticas en Wordpress  WPML, el plugin multilingüe más popular y completo de WordPress
WPML, el plugin multilingüe más popular y completo de WordPress  Crear una Tienda Online con Wordpress o Prestashop
Crear una Tienda Online con Wordpress o Prestashop  Los 2 plugins Seo para Wordpress más populares
Los 2 plugins Seo para Wordpress más populares  Inyecciones en Wordpress o PHP y la configuración de la página de error correcta 404/410
Inyecciones en Wordpress o PHP y la configuración de la página de error correcta 404/410
Comentarios (0)