Las ventajas de las páginas web responsive
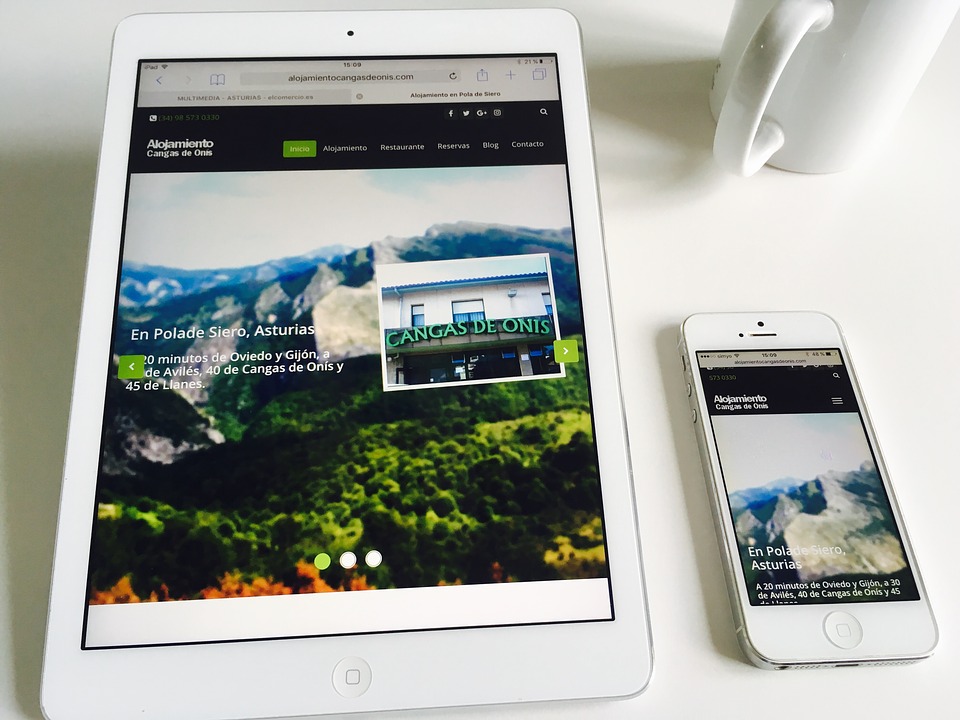
El acceso a páginas web a través de dispositivos móviles aumenta día a día. A finales de 2014, el smartphone era ya la principal vía de acceso a internet por parte de los usuarios, por delante del ordenador. El diseño de las páginas web debe, por tanto, estar adaptado a ellos. En este sentido, las web responsive se vuelven imprescindibles si quiere garantizarse la mejor experiencia de usuario.
¿Por qué utilizar un diseño responsive en el diseño de páginas web? Estas son las principales ventajas.
Mayor visibilidad en dispositivos móviles: el uso de smartphones y tablets va en aumento y todo apunta a que la tendencia se mantendrá en los próximos años. Un diseño responsive permite que las páginas web se vean de la forma más óptima en diferentes dispositivos, con lo que se obtendrán más visitas y estas permanecerán más tiempo en la web.
Mejor experiencia de usuario: el tiempo es oro y los usuarios no quieren perderlo en una web donde deban estar constantemente haciendo zoom o buscando algo arrastrando la imagen en pantalla. Con un diseño responsive, los contenidos de las páginas web se ajustan automáticamente al tamaño de la pantalla, haciendo la navegación más cómoda.
Aumento de la conversión: si tienes un negocio online, un diseño responsive en tu página web puede resultar un interesante empujón para tus ventas. Y es que, según afirma un informe de Google, el 67 % de los usuarios móviles son más propensos a adquirir un producto o servicio desde una página web adaptada a su dispositivo. No contar con un diseño responsive puede afectar negativamente a tu negocio: la oferta es amplia y los usuarios no dudan en abandonar una web si esta no ofrece una buena navegación.
Mejor posicionamiento en motores de búsqueda: el contenido duplicado en páginas web afecta de una manera importante al SEO. En este sentido, contar con una web y con una versión adaptada para móviles supone un problema de cara al posicionamiento, al que el diseño responsive pone solución. Google, de hecho, ya anunció que las páginas web optimizadas para dispositivos móviles ocupan un mejor lugar en los resultados de búsqueda.
Ahorro de costes y tiempo: un diseño responsive permite ahorrar costes y tiempo en dos aspectos fundamentales. Por un lado, se necesita menos tiempo para crear una web responsive que una versión móvil de una web, además de que no es necesario llevar a cabo pruebas de adaptabilidad en diferentes soportes. Por otro lado, un diseño responsive permite ahorrar costes y tiempo en la gestión de las páginas web, ya que se administra todo el contenido desde una interfaz.
En definitiva, invertir en el desarrollo de una página web responsive ofrece numerosas ventajas, ya que se adapta a los diferentes dispositivos existentes y garantiza una mejor experiencia de usuario.


 Conoce amp google: una nueva plataforma de diseño web para moviles
Conoce amp google: una nueva plataforma de diseño web para moviles  Como Crear Una Página Rentable e Útil
Como Crear Una Página Rentable e Útil  Como Gestionar y Realizar Buenos Newsletters
Como Gestionar y Realizar Buenos Newsletters  4 Consejos para Crear un Sitio Web Minimalista
4 Consejos para Crear un Sitio Web Minimalista  Los requisitos imprescindibles que deben tener las páginas web
Los requisitos imprescindibles que deben tener las páginas web  5 consejos para un diseño óptimo de páginas web
5 consejos para un diseño óptimo de páginas web .jpg) Desventajas de los programas para crear una página web
Desventajas de los programas para crear una página web  Códigos de Estado HTTP de las Páginas de Error
Códigos de Estado HTTP de las Páginas de Error  ¿Por qué las páginas web tienen que estar adaptadas a Google?
¿Por qué las páginas web tienen que estar adaptadas a Google? .jpg) Páginas Web Girona, ¿Cómo?
Páginas Web Girona, ¿Cómo?  ¿Cómo optimizar la velocidad de una página web?
¿Cómo optimizar la velocidad de una página web?  Ninguna Empresa Sin Página Web
Ninguna Empresa Sin Página Web
Comentarios (0)